2Jour Website Check: DIOR (.com)
- Marina 2Jour
- Apr 18, 2024
- 6 min read
Updated: Jul 20, 2024
After reflecting on the place of official websites and online shops in luxury fashion, I am starting a series of posts on quick website checks. I say 'quick' because I will check only a few pages and still keep some secrets and suggestions for consultancy. The check is coming from a customer-oriented approach and is based on my practical 10+ years of experience as an active online luxury shopper for both myself and my clients. I will also draw on the technical skills I developed while working on my own luxury gift and lifestyle e-shop 2Jour Concierge.
Enjoy x
***
On April 16th, Jean-Jacques Guiony, Chief Financial Officer of LVMH, presented LVMH's Q1 2024 financial results. When asked about e-commerce, he mentioned that online sales of the Fashion & Leather goods division showed less growth, but that didn't bother the Group much and was due to a healthy physical store channel. He also mentioned that e-commerce is not a priority.
More or less, but I can see some shifts on the website and e-shop of one of the major LVMH brands - Dior. Let's take a look.
Start page. If you are not aware of the many divisions Dior operates (menswear, kids, jewellery, home collection), you may just close the page. The start page says:
We have only womenswear and beauty sections available.
*Men have just left the chat.

2Jour Suggests: It may be challeging to display all the divisions on the start page, but it is very helpful (especially for those who are not familiar with the brand) to clear mention at least main ones brand operates in.
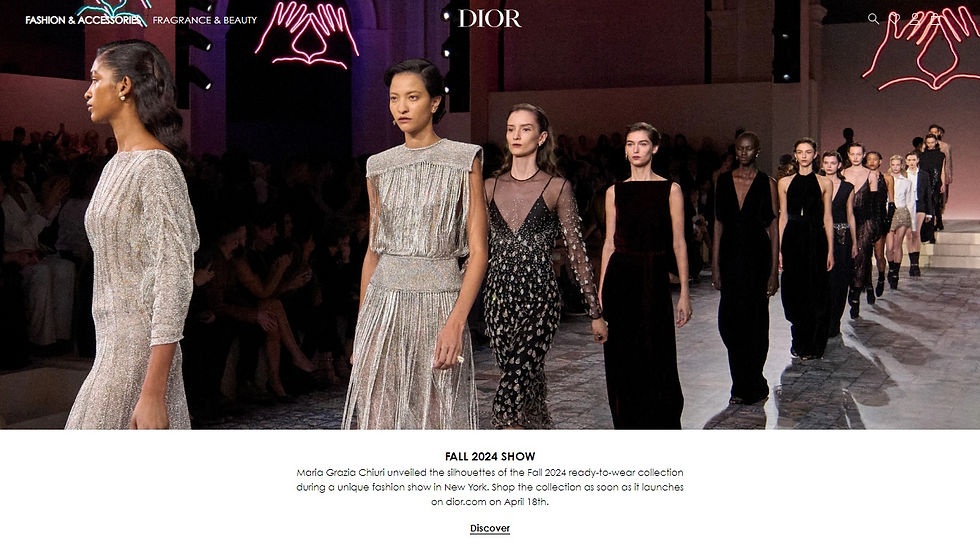
Category page. Let's imagine you are interested in fashion. You click Fashion & Accessories and get the following:

Just a day before there was Dior show in NY. It is clear the event is important for the brand, so it is understandable it's showcased on top of the page.
Scrolling further, we can see an update on the Mini Dior Book Tote bag. Leather goods is a cash cow for brands, so the bag is at the top of the page*.
*I am not fully aware of Dior in particular, as LVMH doesn't provide a breakdown of figures. But Kering does, and its top brands generate over 50% of revenue from leather goods. I believe the situation is similar for others based on what I see displayed on their websites.
Main divisions are still not communicated. Yes, we can see a huge list on top of the page appearing, but it looks slightly messy and overloaded.

2Jour Suggests: Haute couture from main menu may be moved under Women’s fashion, and Fashion Shows may be redistributed between Women’s and Men’s section. I would think of different approach to display main categories in top menu, more grouped one. It may be challenging, especially when there are a lot of them. Anyway, when it comes to the customer, it's extremely important for the interface to be simple yet comprehensive.
After passing by the bag, we can finally see the main divisions. But, guess what? Again, they are not clearly communicated. The light grey font mentions the main categories: "Women's Fashion", "Men's Fashion", "Kids & Baby", "Home". You may also understand the categories from the pictures.


Let's jump to the Spring-Summer 2024 collection, located above the Women's Fashion section. Here, we can see a description of the collection - I believe that in luxury fashion, such descriptions are essential due to positioning. There are many filters (and I mean it), which are not grouped and look messy.

2Jour Suggests: Customers like broad filters if they look for something in particular, but filters need to be organised and grouped for better experience.
Let's take a look at the sweater which comes first. I love the idea of name display when the characteristics are listed under the item name. Even better, if this full name with details is included in the SEO name (didn't check myself). This means the item page may engage with more people who are not specifically looking for a Dior sweater, but for instance, are searching for an embroidered white cashmere sweater.

I can also see a relatively new feature of size recommendation. It is not a new function, but as far as I can remember, it is new for the Dior website. The idea lies in entering details like height, weight, age, etc., to predict the recommended size. As a customer myself, I would mention that apart from looking helpful, the feature didn't work perfectly for me on other websites, so I don't really use it.

I don't browse the Dior website often, but it seems like the information listed in the Size & Fit section is new as well. As far as I remember, they only provided the measurements of one size the model wore in the picture. Now we can see a full list of measurements for all sizes. The measurements for all sizes are not available on all pages, as far as I've checked.

2Jour Suggests: While the measurements information provided is helpful, it looks overloaded. It would be much easier to navigate if it were presented in a table. There are options available to make the table switch to the metric system, which would also be simpler and easier for customers.
Having been shopping online or both my clients and myself for over 10 years, I need to say that the information, which is the main request to understand the size, is not presented. I have only come across it a few times if ever over time. Will keep this small secret for those I consult.
The pictures of the item are extremelly important. Again, over experience I can think of main requirements, which are completely present on this particular page. Dior also provides with a video which is even better - you can see the item in motion, it gives a better understanding of fit, which is not always clear from features. I like the close-up, but if you try to enlarge it - it loses quality. Needs to be fixed.

2Jour Suggests: The quality is good if you try to enlarge on mobile version. The mobile version is as important as the desktop and needs to be carefully reviewed too (I didn't include it in my analysis and only checked the desktop).
The Delivery & Returns section contains broad information. There are different ways to display these details - there could be a link for a Delivery & Returns section, which is usually displayed in FAQs, or it may be displayed on every single product page, as it is done here.

There is no information about the packaging - I found it at the checkout.

2Jour Suggests: I would still include a link to the section about packaging so customers don't have to go to the basket and start the checkout process to understand what to expect regarding packaging, which is an important part of the luxury shopping experience.
The page also contains an information on the availability and option to reserve in the nearest boutiques - I find this function helpful for those who would still like to try-on before purchase. The function is widely used on luxury fashion brands websites.

Going down the page, we can see a great way to engage with the client further - full outfit details. I have an consultancy idea to develop the feature even further. I've never seen it on any websites, but I believe it would engage the customer even more (and make the shopping bag bigger).

There is also a section with similar items (this feature is usually automated through website settings and displays same-category items) and with recently viewed items. While "Recently viewed" items are not often displayed on websites, I think it is a good way to remind the customer of what they could possibly forget to put into their bag or take a second look at.

SUMMARY
While DIOR has taken steps towards better display and more informative product pages:
title with product features;
item measurements;
at least one touchpoint (out of two essential) used;
full product information, including availability in boutique;
engaging with the client through further recommendations.
From short review of its official website I would suggest to pay attention to the following:
clear display of main divisions;
impliying even more information to product pages (I haven't listed all of them);
positioning - now the website looks like a random e-shop without legacy. While DIOR puts a lot of effort into positioning, it is not reflected on the website. Some distinctive marks and symbols of the brand should be used in website design to stand out.
Final grade: 6 out of 10
***
Interested in optimizing your e-commerce platform for maximum effectiveness and customer satisfaction?
I offer consultancy services tailored to your brand's needs. Learn more about how I can help by visiting the link.